|
|
Tutorial on Creating Custom Website Search Solutions
How to configure A1 Website Search Engine for creating a site search solution tailored for your website.
Steps to Get Started
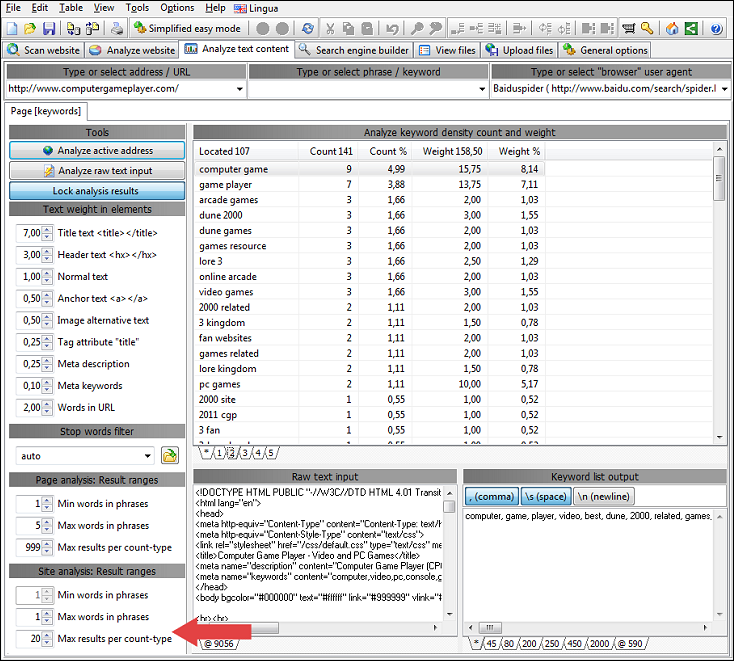
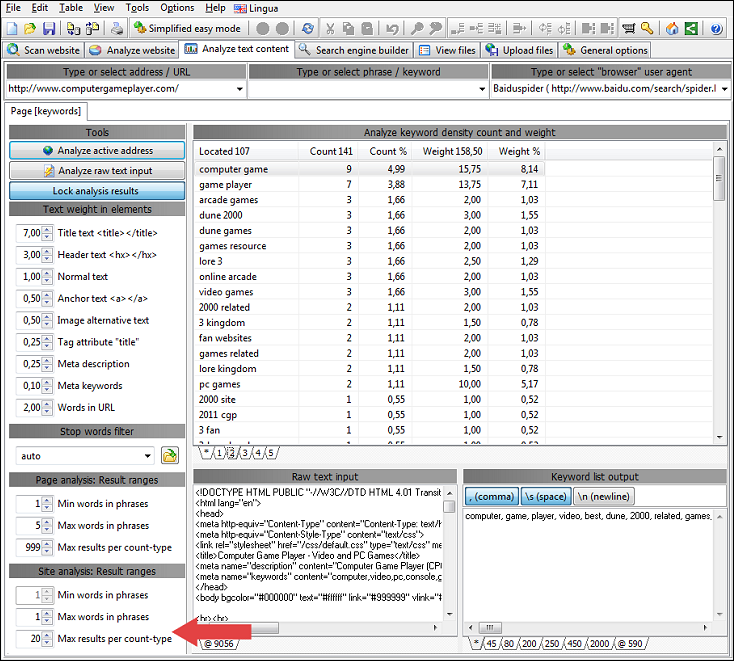
First find the tab Content keyword analysis.
In older versions this was called Analyze text content.
This is where you can configure how the search engine crawler collects and analyses all collected text.
Note: Whenever you change these values, you will need to crawl the website again for changes to take affect.
Note: To include spelling variations when a user searches - be sure to use them somewhere on the website, so A1 Website Search Engine can find and include them in the search index.
Note: Before you crawl a website, make sure the option Scan website | Data collection | Perform keyword density analysis of all pages is checked.
(If you are loading a project created in another A1 program this option can be unchecked.)

When ready, you will need to start a crawl of your website, so a search index can be created. Click the Start scan button.

When the scan has finished, the tab changes to Search engine builder.
Here you can either use default settings or customize options such as:
When done, simply select the search engine kind you wish to build, and hit the Build now buton.

At this point you can view the generated search engine files.

Now upload the generated search engine files and you are done!
Note: Instead of uploading all the generated files you may sometimes want to:
This is where you can configure how the search engine crawler collects and analyses all collected text.
- How text is weighted depending on in which website HTML element it is found.
- Which stop/ignore words list is used. (These words are ignored when calculating top keywords.)
- In Site analysis you can configure settings that directly influence the search index size and quality:
- Increasing keywords stored per page improves the search index quality.
- Increasing max words in phrases improves exact match search accuracy. If you select minimum "1" word and maximum "2" words, there will be created a search index for each.
Note: Whenever you change these values, you will need to crawl the website again for changes to take affect.
Note: To include spelling variations when a user searches - be sure to use them somewhere on the website, so A1 Website Search Engine can find and include them in the search index.
Note: Before you crawl a website, make sure the option Scan website | Data collection | Perform keyword density analysis of all pages is checked.
(If you are loading a project created in another A1 program this option can be unchecked.)

When ready, you will need to start a crawl of your website, so a search index can be created. Click the Start scan button.

When the scan has finished, the tab changes to Search engine builder.
Here you can either use default settings or customize options such as:
- The query parameter naming used on the search page when search is initiated from another page, e.g.if you want a search box on all pages.
- The visual representation of search results - so you can integrate it into your own layout. (In most cases, applying your own CSS will suffice.)
When done, simply select the search engine kind you wish to build, and hit the Build now buton.

At this point you can view the generated search engine files.

Now upload the generated search engine files and you are done!
Note: Instead of uploading all the generated files you may sometimes want to:
- Only upload the .js data and .js + .php code files. The exact files generated depend on the search engine built.
- Create, keep and upload your own front-end search page that integrates with your existing website design.
- You can view the generated .html search page file and copy the parts necessary into your own.
Optional: Specify URL Patterns to Include in Search Results
If you need to create a site search for a simple website:
If you need a search solution for a complex website:
It is important to note that URLs you want to have properly indexed and included in the search engine index have to pass filters defined in both analysis filters and output filters.
- Enter the root address of where the data is located.
- Click the Start scan to initiate the website crawl.
If you need a search solution for a complex website:
- Enter the root address of where the data is located.
- Disable easy mode.
- Configure analysis filters to control which URLs get content analyzed for links, text etc.
- Configure output filters to control which URLs you include in search engine.
- Start scan.
It is important to note that URLs you want to have properly indexed and included in the search engine index have to pass filters defined in both analysis filters and output filters.
Optional: Split The Search Box and Search Results into Different Pages
Since the automatically generated search page already contains working search box + search results,
it is ideal to use as a starting point if you wish to reorganize how the search box and search results look.
You can also strip out the search box part and add it to other pages.
Showing search results consist of many different parts that are usually placed in proximity, but it is up to the webmaster.
Pure Search Results Page
Showing search results consist of many different parts that are usually placed in proximity, but it is up to the webmaster.
-
If you want to CSS style the search results content, you can include these in your CSS styles section, usually between the
<head></head>tags.
Note: Depending on the option Search engine builder | HTML structure used for presenting search results you will not need to include all of the CSS styling code. However, if you are unsure, it is safe to include it all.
<style>
id_msa1s_search_parent { }
id_msa1s_search_form { }
id_msa1s_search_submit { }
id_msa1s_search_results { }
ol.msa1s_list { }
ul.msa1s_list { }
li.msa1s_list { margin-bottom: 1.0em; }
table.msa1s_list { }
tr.msa1s_list { }
td.msa1s_list { padding-bottom: 1.0em; }
div.msa1s_list { border-style: solid; border-width: 1px; border-color: black; padding: 5px 5px 5px 5px; }
span.msa1s_title { }
a.msa1s_title { color: blue; font-size: 1.3em }
br.msa1s_title { }
span.msa1s_path {}
a.msa1s_path { color: green; font-size: 1.0em; text-decoration: none }
br.msa1s_path { }
span.msa1s_desc { color: black; font-size: 1.0em }
br.msa1s_desc { }
span.msa1s_score { color: Sienna; font-size: 1.0em }
br.msa1s_score { }
b.msa1s__bold { }
div.msa1s_nav {}
a.msa1s_nav { color: blue; font-size: 1.0em }
</style>
- You need to insert a reference to the Javascript file that the search depends on, so the internet browser downloads it.
Script references are usually placed between the
<head></head>tags.
<script id="id_msa1s_file_code" type="text/javascript" src="msa1-search.js"></script>
-
You need to insert the following HTML code, so the search script can:
- Be configured accordingly to your needs.
- Know where to update the browser content with search results.
This is necessary (like the rest) no matter if you have selected one of the pure Javascript solutions or one of the hybrid Javascript/AJAX/PHP solutions.
Note: Most of the settings are already set in the search page and search script generated by the software when you built the search engine script and data files. If you leave out the options, the search script will try to use its own defaults.
<div id="id_msa1s_search_parent">
<form id="id_msa1s_search_form" onsubmit="MSA1S_EventHandler_Action(); return false;">
<!-- optional : options : start -->
<input type="hidden" id="id_msa1s_search_res_count__option" value="10"></input>
<input type="hidden" id="id_msa1s_search_res_start__option" value="0"></input>
<input type="hidden" id="id_msa1s_search_data_load_deferred__option" value="js_defer"></input>
<input type="hidden" id="id_msa1s_search_res_score_include__option" value="1"></input>
<input type="hidden" id="id_msa1s_search_res_desc_include__option" value="1"></input>
<input type="hidden" id="id_msa1s_search_html_tag_list__option" value="table"></input>
<input type="hidden" id="id_msa1s_search_stats_call" value="1"></input>
<input type="hidden" id="id_msa1s_search_res_none_str__option" value="No search results..."></input>
<input type="hidden" id="id_msa1s_search_res_total_str__option" value="Total results: "></input>
<input type="hidden" id="id_msa1s_search_res_more_str__option" value="More results: "></input>
<input type="hidden" id="id_msa1s_search_res_showing_str__option" value="Showing: "></input>
<input type="hidden" id="id_msa1s_search_res_wait_str__option" value="Please wait..."></input>
<input type="hidden" id="id_msa1s_search_res_previous_str__option" value="previous"></input>
<input type="hidden" id="id_msa1s_search_res_next_str__option" value="next"></input>
<!-- optional : options : end -->
<input type="hidden" id="id_msa1s_search_phrase" value="example"></input>
</form>
<br><br>
<div id="id_msa1s_search_results">No search done...</div>
</div>
</div>
-
You need to initialize the search javascript. This is preferably done
at the bottom of the page after all other
content and HTML, but before
</body></html>, so the entire page is loaded before the Javascript code.
Note: This code is also what handles search requests that does not originate from the page showing search results.
<script type="text/javascript">
// <!--
window.onload = MSA1S_EventHandler_OnLoad();
// -->
</script>
Search Results Page That Also Contains a Search Box
-
In the
<form></form>block above, replace:
<input type="hidden" id="id_msa1s_search_phrase" value="example"></input>
with:
<input type="text" id="id_msa1s_search_phrase" value="example"></input>
<input type="submit" id="id_msa1s_search_submit" value="Search"></input>
Search Box on Any Page That Goes to The Search Results Page
-
This code can be placed on all your pages or just a separate search page.
Note: You need to replace msa1wse-search.html with the address of your search results page.
Note: The default naming convention for query parameters can be configured in Search engine builder | Base name for "GET" query parameters before creating the search engine script and data files.
Since the default issearch, it means that, in this example, the search phrase parameter becomessearch_p.
<form action="msa1wse-search.html" method="get">
<input type="text" name="search_p" value="example"></input>
<input type="submit" value="Search">
</form>

